How To Show And Hide Input Fields Based On Radio Button Selection
In this tutorial, we will demonstrate How to show or hide input fields based on radio button selection using jQuery.
The process involves using the jQuery show() and hide() methods to display or hide the input fields, respectively. We will also use the CSS display:none property to initially hide the input fields. See the example script below for a better understanding of how to use class and id selectors for the div elements to display the appropriate input fields based on the radio button selection.
You can copy the code and watch the tutorial how to use:-
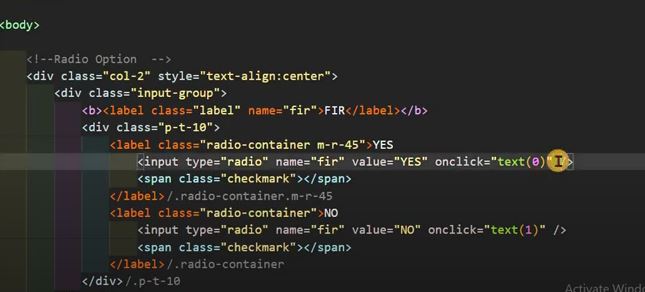
Body Section:

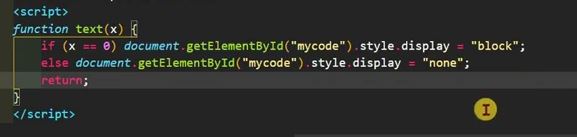
Script Code:

The example above includes three radio buttons, each corresponding to a specific input field that will be displayed when selected by the user.
<body>
<!--Radio Option -->
<div class="col-2" style="text-align:center">
<div class="input-group">
<b><label class="label" name="fir">FIR</label></b>
<div class="p-t-10">
<label class="radio-container m-r-45">YES
<input type="radio" name="fir" value="YES" onclick="text (0) I <span class="checkmark"></span>
</label>
<label class="radio-container">NO
<input type="radio" name="fir" value="NO" onclick="text(1)" /> <span class="checkmark"></span>
</label>
</div><script>
function text(x) {
if (x == 0) document.getElementById("mycode").style.display = "block"; else document.getElementById("mycode").style.display = "none";
return;
</script>You May Also Like to Read